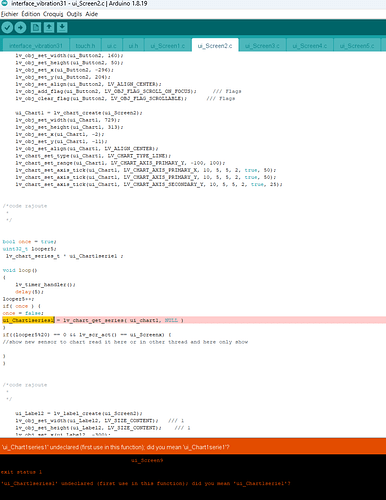
hi guys i tried to add data of a potentiometer between -100 and 100 to the chart of my screen. how can i add im a beginner. please help
"
// This file was generated by SquareLine Studio
// SquareLine Studio version: SquareLine Studio 1.4.0
// LVGL version: 8.3.6
// Project name: SquareLine_Project
#include “ui.h”
void ui_Screen2_screen_init(void)
{
ui_Screen2 = lv_obj_create(NULL);
lv_obj_clear_flag(ui_Screen2, LV_OBJ_FLAG_SCROLLABLE); /// Flags
lv_obj_set_style_bg_color(ui_Screen2, lv_color_hex(0x267AB0), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui_Screen2, 255, LV_PART_MAIN | LV_STATE_DEFAULT);
ui_Label1 = lv_label_create(ui_Screen2);
lv_obj_set_width(ui_Label1, LV_SIZE_CONTENT); /// 1
lv_obj_set_height(ui_Label1, LV_SIZE_CONTENT); /// 1
lv_obj_set_x(ui_Label1, -220);
lv_obj_set_y(ui_Label1, -211);
lv_obj_set_align(ui_Label1, LV_ALIGN_CENTER);
lv_label_set_text(ui_Label1, "Broyeur: Donnees Vibrations...");
lv_obj_set_style_text_font(ui_Label1, &lv_font_montserrat_18, LV_PART_MAIN | LV_STATE_DEFAULT);
ui_Button2 = lv_btn_create(ui_Screen2);
lv_obj_set_width(ui_Button2, 160);
lv_obj_set_height(ui_Button2, 50);
lv_obj_set_x(ui_Button2, -296);
lv_obj_set_y(ui_Button2, 204);
lv_obj_set_align(ui_Button2, LV_ALIGN_CENTER);
lv_obj_add_flag(ui_Button2, LV_OBJ_FLAG_SCROLL_ON_FOCUS); /// Flags
lv_obj_clear_flag(ui_Button2, LV_OBJ_FLAG_SCROLLABLE); /// Flags
ui_Chart1 = lv_chart_create(ui_Screen2);
lv_obj_set_width(ui_Chart1, 729);
lv_obj_set_height(ui_Chart1, 313);
lv_obj_set_x(ui_Chart1, -2);
lv_obj_set_y(ui_Chart1, -11);
lv_obj_set_align(ui_Chart1, LV_ALIGN_CENTER);
lv_chart_set_type(ui_Chart1, LV_CHART_TYPE_LINE);
lv_chart_set_range(ui_Chart1, LV_CHART_AXIS_PRIMARY_Y, -100, 100);
lv_chart_set_axis_tick(ui_Chart1, LV_CHART_AXIS_PRIMARY_X, 10, 5, 5, 2, true, 50);
lv_chart_set_axis_tick(ui_Chart1, LV_CHART_AXIS_PRIMARY_Y, 10, 5, 5, 2, true, 50);
lv_chart_set_axis_tick(ui_Chart1, LV_CHART_AXIS_SECONDARY_Y, 10, 5, 5, 2, true, 25);
ui_Label2 = lv_label_create(ui_Screen2);
lv_obj_set_width(ui_Label2, LV_SIZE_CONTENT); /// 1
lv_obj_set_height(ui_Label2, LV_SIZE_CONTENT); /// 1
lv_obj_set_x(ui_Label2, -300);
lv_obj_set_y(ui_Label2, 204);
lv_obj_set_align(ui_Label2, LV_ALIGN_CENTER);
lv_label_set_text(ui_Label2, "Retourner a l'accueil ");
ui_Label4 = lv_label_create(ui_Screen2);
lv_obj_set_width(ui_Label4, LV_SIZE_CONTENT); /// 1
lv_obj_set_height(ui_Label4, LV_SIZE_CONTENT); /// 1
lv_obj_set_x(ui_Label4, 534);
lv_obj_set_y(ui_Label4, 119);
lv_obj_set_align(ui_Label4, LV_ALIGN_CENTER);
lv_obj_add_event_cb(ui_Button2, ui_event_Button2, LV_EVENT_ALL, NULL);
}
What do you want to achieve?
What have you tried so far?
Screenshot or video
Others
- SquareLine Studio version:
- Operating system:
- Target hardware: