What do you want to achieve?
To allow the user to select how the text is aligned vertically
Do you see alternative options and workaround to achieve it?
Use a container with [layout:flex] and [Cross dir. align: Center] as the parent for a label. set the label transform to content for both width and height
Mention some use cases
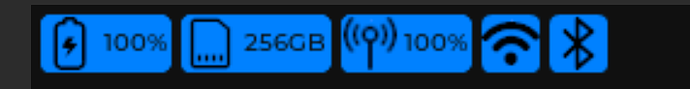
Create a icon header bar with the icons in size as 24px X 24px and a text next to them. Example Battery level icon and the charge level as text (100%) but such that they look like one ui element.
Currently done by using a container with the same background colour as the icon and the label also with the same background colour, including a border with the same background colour.
a label with text align to the right and vertical middle with the label as the parent for the image would also worked and be easier