What do you want to achieve?
I am developing a smart watch for myself and i have a notification screen on it. In notification screen i want to add floating panels dynamically if a new message or missed calls received, and in that panel i want to show name and number of that contact. How can i add or remove panels ( or text or image) in the square line studio dynamically?
What have you tried so far?
I have no idea how can i do that in LVGL
Screenshot or video
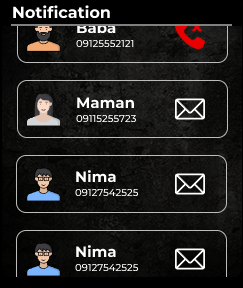
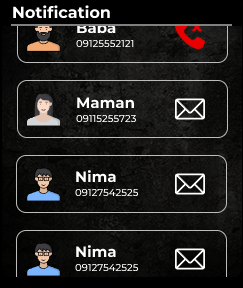
You can see my designed UI in figma in below:

Others
- SquareLine Studio version: 1.2.0
- Operating system: Windows 10
- Target hardware:STM32F769 Discovery board
Hi,
You can just design the notification panel and hide/unhide it when needed. In SLS you can hide widgets in Flags menu of each widget on the inspector panel. You can also set/clear/toggle flags with events.
In LVGL you can use the lv_obj_add_flag(ui_Panel1, LV_OBJ_FLAG_HIDDEN) function.
Thank you @kisvegabor
I think I couldn’t express my problem correctly.
I need a UI that can dynamically respond to what the processor adds in notifications.
for example, when the processor receives a missed call I want my UI to add that missed call to the notification page. I searched on the internet and found lv_list_add_btn() function. is it the correct function for doing this? would you please tell me a good solution to this problem?
thanks a lot for your help 
I’d do something different:
- Create a transparent container with column layout for the notifications.
- Create a component (let’s say a template) for the notification itself
- From code just create/delete the new notification components on the transparent panel.