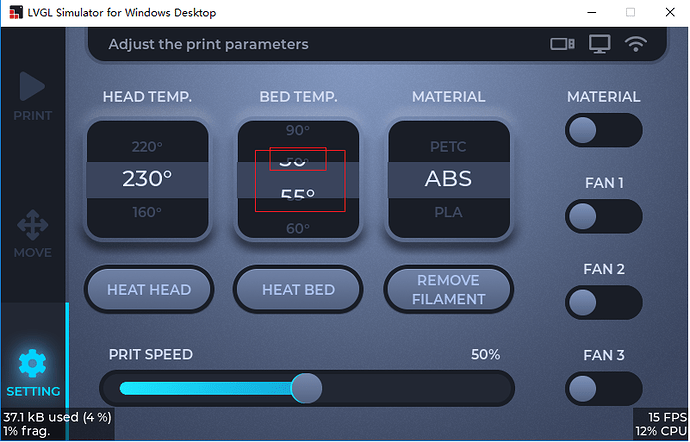
As shown in the figure below: when the number of the roller is partly in the focus area and partly in the non-focus area, the number shows a fault, that is, discontinuity, which looks weird!
In this case, is it possible to do continuous display?
Please pay attention to the part in the red box in the image below.
We are expecting a reply!
It’s intentional. The text in the selected area has a larger font.
What do you think, how should it look like instead?
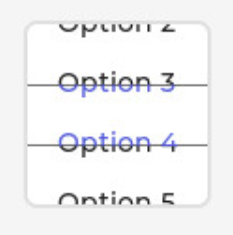
Can it be changed to this? Even if the font size changes, the font should be continuous and complete.
As shown below:
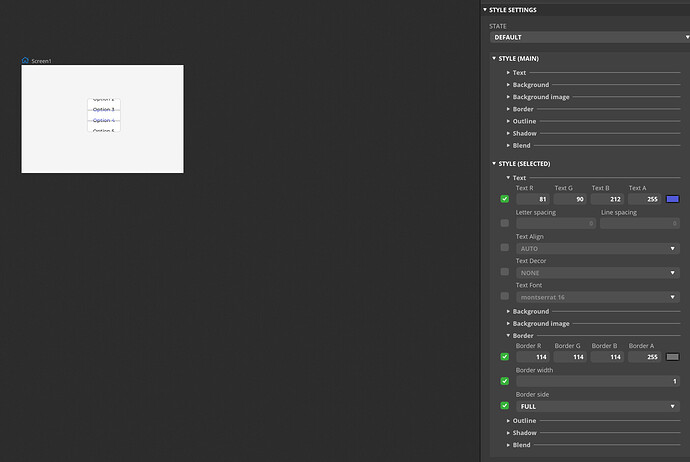
On this image only the text color changed. If you don’t set a different font for the selected part, it will use the font of the other options.
See
Please look again, the selected font is larger than the unselected part, and the color is different.
Looking forward to meeting the above two requirements at the same time, what should I do?
Looking forward to the guidance, thanks!
Yes.If only Color changes,it’s OK.
But, if I need to change a different font for selected part and hope the Critical region displaying discontinuity, what should I do ?
If the selected font is larger LVGL needed to zoom the option as it approaches the center area. However font scaling is not supported now in LVGL. ![]()
Very happy to hear from you!
Can a large font be drawn directly in the selected area? miniGUI does it this way.
miniGUI is not by way of scaling.
I don’t know how Android’s UI handles this.
I feel lost a little bit ![]()
Can you send a image about how it should like in your opinion?
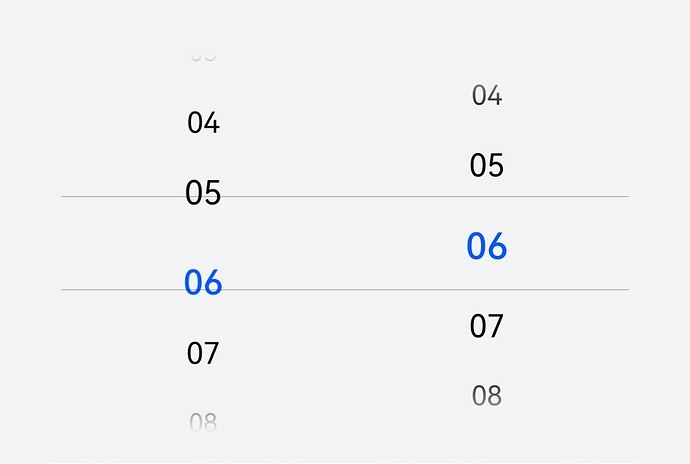
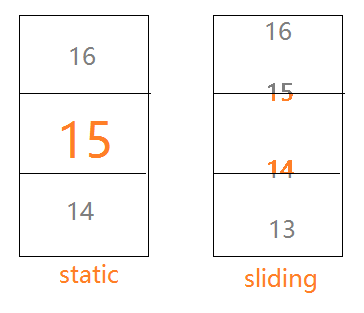
As shown in FIG:
At rest (right), the selected area has a larger font and a different color than the non-selected area.
In the sliding state (left), the font size of the selected area is the same as that of the non-selected area, but the color is different.
Compared to this image

the difference I see is that the selected options are “cut”. So you’d prefer to make always exactly one whole option recolored recolored, right?
Like This:

when in static state, The Font size of the selected option is Larger.
And during the sliding process, the size of all options are same.
I see now. Unfortunately, there is no out-of-the-box solution to make the roller work as you described. However, you can customize how it works by changing its source code.
Can you give me a Doc,Guide me to Customized development a new widget ? Or If I entrust your company to help me develop this control, how much money do I need?
Thanks a lot.
Please write an email to forum@squareline.io and discouse is there.