I have spent several hours today fathoming out what was happening with code generated using SLS on my LilyGo T-Display and T-Display Touch ESP32S3 boards, which were causing no end of issues. Thought it might be beneficial if I wrote up my tips for any other users of these pretty decent ESP32S3 development boards in an attempt to avoid anyone else experiencing the same pain and frustration as I have over the last few days!!. For clarity, for the purposes of these suggestions / tips, I use the ArduinoIDE2 app on a Mac. Also please let it be known I am not a professional developer by any stretch of the imagination, just - as like many of us here I imagine - an enthusiastic self taught wannabe ![]()
The boards I am referring are available here: T-Display-S3 – LILYGO®
They have a pretty decent GitHub page where you can find the factory code and some other examples to try out in your IDE. Squareline Studio makes extensive use of the TFT_eSPI library and it MUST be noted that to use the LilyGo T-Display boards with TFT_eSPI one must use the modified TFT_eSPI library in the /lib folder from the LilyGo T-Display-S3 GitHub page linked above.
-
Once you have completed your project in SquareLine Studio, and have done the Export > Create Template Project and Export > Export UI Files you will need to replace the TFT_eSPI folder and importantly one additional file.
-
Replace the folder…
your-project/libraries/TFT_eSPI
… with the one downloaded from LilyGo GitHub repository
- Repalce the file…
/your-project/libraries/lv_conf.h
… with the one downloaded from LilyGo GitHub repository
- You may have to edit the lv_conf.h file to ensure that line 30 shows:
#define LV_COLOR_16_SWAP 0
-
Launch your-project.ino file using ArduinoIDE
-
I have found and reported an issue/bug in the Squareline Studio generated code for your-project.ino file, typically on line 18 or thereabouts look for a line with the following:
TFT_eSPI tft = TFT_eSPI(screenWidth, screenHeight); /* TFT instance */
Then change that to:
TFT_eSPI tft = TFT_eSPI(); /* TFT instance */
…and save your file
- Ensure you have changed your Sketches Folder in Arduino>preferences to the location of your newly created SLS project folder
Your code should then compile and upload successfully. Now I appreciate this in not the best solution but it does allow you to use these boards with SLS. Be aware that if you re-export your template files from SLS you may have to once again repeat steps 2-4 above.
NB: it should also be noted that if you use either of these boards outside of SquareLine Studio, you also need to ensure you are using the correct TFT_eSPI library and lv_conf.h file from LilyGo in your Arduino/libraries folder.
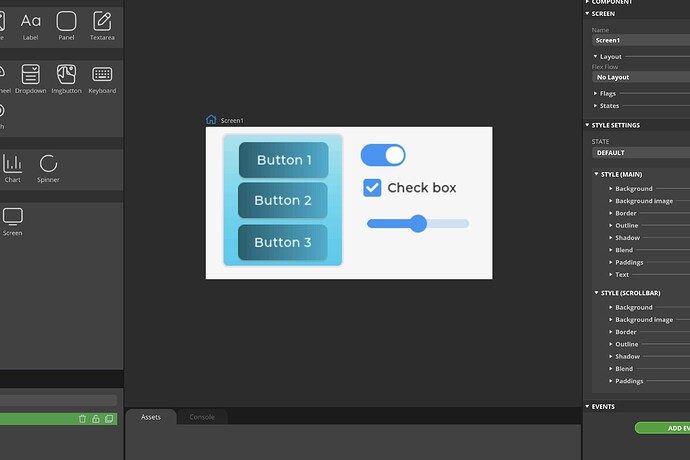
I created a quick demo project in SquareLine Studio to check this, here’s a screenshot from SLS;
and the resulting (poor quality) photo from the board itself…